
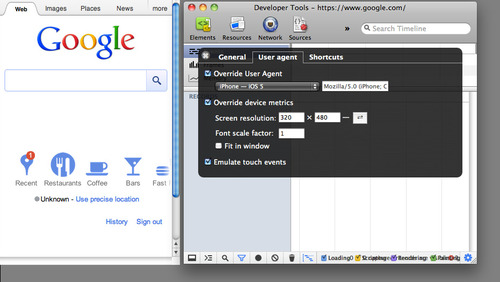
Just click on the the “waterfall” icon at the top-left of device mode and it will show you a bar graph of your breakpoints.Īlso, hovering over the “waterfall” icon will display the number of media queries there are on the page you’re testing. Media Queries Testing/Debuggingĭebugging and testing your media query breakpoints is super easy when you’re using device mode. Moving your cursor over a link won’t act like you’re hovering over it (because there’s no hover on touchscreens). When you move your mouse up and down, the design preview will scroll up and down, simulating the swipe interaction behavior. What’s more, if you notice, your mouse cursor is now a circle. All we’ll need to do is select that device in the dropdown list: Device mode will change the design preview so that you’re seeing what an iPhone 5 user might see. Let’s say we’d like to see how our responsive design looks and functions on an iPhone 5. This will allow you to visually test your design on said mobile device, as well as test touch-like interactions. Use the Device panel to emulate the experience of a particular mobile device. When device mode is turned on, you’ll see something along the lines of the image below, and the smartphone icon will turn blue: Responsive Design Testing on a Specific Mobile Device Click on the device mode icon (it’s a super tiny button that looks like a smartphone) to toggle device mode on and off. You should now see the Chrome Developer Tools (abbreviated as DevTools from now on) panel at the bottom or on the right of your browser’s viewport. Then, open Developer Tools by clicking on Chrome’s menu and then choosing More tools > Developer Tools. The keyboard shortcut for opening Developer Tools is Ctrl+Shift+I (Win) or Option+Command+I (Mac). To start using device mode, open up your web design in Google Chrome. Also, many parts of the world still don’t have access to faster mobile internet technologies like LTE. Device mode can show you how your designs perform on EDGE, 3G, LTE, DSL, and WiFi to help you identify potential web performance problems. Mobile network simulation: mobile internet connectivity is different from our machine’s high-speed broadband connection.Clicking on a breakpoint resizes your design’s preview, so you no longer have to manually resize your browser window. Media queries inspector: This is a ridiculously useful feature that shows you all your media query breakpoints.Touch events emulation: This feature allows you to experience your designs as if you were interacting with them on your smartphone or tablet.

It even spoofs the UA string to match the particular device you’re testing so that you’re getting a very precise design preview of your work. iPhone, Galaxy, BlackBerry, Kindle, Nexus, and a ton more) that simulates how your responsive designs look and function on touchscreens.


Responsive designs must account for these variances. Mobile devices have unique touch interactions like swipes and pinch-to-zooms, and likewise, desktops have interactions like hovering and right-clicking. This is a quick-and-dirty trick for basic visual testing and it helps us spot major problems, but it’s a terribly inaccurate portrayal of the mobile device experience.

So a simple responsive design testing technique some of us do is resizing our browser’s window size to kind of match the viewport sizes of smartphones and tablets. But actual testing on all the mobile devices in the market isn’t practical for most of us. Testing your responsive web designs is crucial because the user experience on mobile devices is quite different from desktops.


 0 kommentar(er)
0 kommentar(er)
